widget-titleを変える巻
公開日:
:
最終更新日:2012/11/04
WEB
CSSを修正して、WordpressのWidget部分の表現を整えます
WordPressのバージョンアップを繰り返していると、CSSがクリアされ画面が崩れます
今回、崩れたCSSに手を加え、Widgetのタイトル部分を修正しました
具体的には、タイトルは青地に白文字としています
タイトル部分の修正は2点
1)タイトル部分に色を塗り、文字を白抜きとした
2)そのままだと、リストスタイルの「・」ドットが表示されるので、ulを調整した
1)タイトルの調整
.widget-title {
color:#FFFFFF;
background-color:#000080;
padding:6px 0 4px 10px;
margin:5px 0 5px;
font-weight: bold;
}
こちらはタイル部分が「widget-title」で指定されているので、簡単
2)ulの調整
.widget-area ul {
margin-left: 0;
list-style: none;
}
.widget-container ul{
margin-left: 1.3em;
list-style: square;
}
で、1)を修正してみたら、ここで問題
タイトル部分に「・」が表示されちゃいます
調べてみると
タイトルがliで指定されてるので、どこかのulの定義で「・」が表示されてしまうようです
調べてみると、ulが入れ子状態
外側にある「widget-area」の「list-style」を「none」にし、内側にある「widget-container」の「list-style」を「square」にすることで解決
各idやclassの影響範囲が判らなかったので、一苦労でした
PC
関連記事
-

-
簡単便利!Perlで住所チェックの巻
必要に迫られて、住所チェックのモジュールを探したものの、なかったので、作ってしまいましたよ
-

-
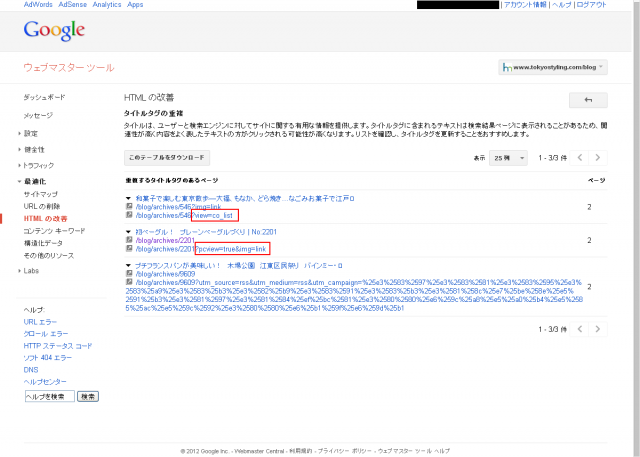
アクセス低迷中! 重複するメタデータやタイトルタグの重複の改善なし
アクセス低迷中w 先日から報告しているウェブマスターツールの重複するメタデータ
-

-
WordPressのLightBoxが、おかしくなったので直してみたの巻
どうも一時期、プラグインのアップデートでプラグイン同士の齟齬が発生したようです ちょっ
-

-
「あっという間に月25万PVをかせぐ人気ブログのつくり方―これだけやれば成功する50の方法」を3つに分析!
「あっという間に月25万PVをかせぐ人気ブログのつくり方―これだけやれば成功する50の方法」を3つに
-

-
修正簡単!ウェブマスターツールのタイトルタグの重複や 重複するメタデータを改善
ウェブマスターツールのタイトルタグの重複や 重複するメタデータが改善されないなあ、と思ってい
-

-
ブログにWordPressのメンテナンス表示が出てしまったの巻
一瞬、焦りましたが無事に回復できてよかったです ちょっとした不注意で慌てましたので、ご
-

-
少し便利に!アマゾン、楽天で同時検索するブックマークレットの選択したテキストをクリップボードにコピーするように修正したの巻
はじめに 先日、作成した「選択した商品のテキストをアマゾン、楽天で同時検索するブックマークレッ
-

-
6人の人気ブロガーから判る月の更新回数!
6人の人気ブロガーから判る月の更新回数! 前回、「質より量」と言うことで、月の更新回数の目標を
-

-
WordPressの子テーマを作る巻
WORDPRESSの子テーマを作ります 子テーマを作る理由 WORDPRESSのバー
-

-
容易に実現! 最近の投稿の写真を枠つきに変えてみたの巻
こちらも簡単にできました 最近の投稿を写真なしから写真ありに変えてみました こちらは







