WordPressの子テーマを作る巻
公開日:
:
WEB
WORDPRESSの子テーマを作ります
子テーマを作る理由
WORDPRESSのバージョンアップを繰り返すと、そんたびにテーマも一緒に更新されます
そうなると今まで手を入れてきたレイアウトや機能など、クリアされてしまって一から入力し直し
何かよいものがないかとネットで調べていたら、子テーマという手段で回避することが出来そうです
で、今回、子テーマを適用します
内容的にはテーマを参照する子テーマをつくり、子テーマには参照元を記入すればOK
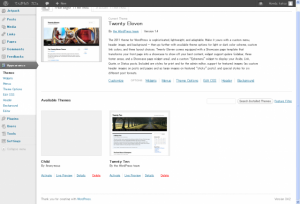
その子テーマをサイト設定で、使用するテーマに設定すれば、無事完成
簡単です

で、早速
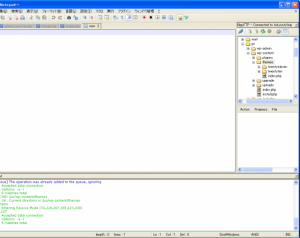
テーマが保存されているディレクトリに別のディレクトリを作ります
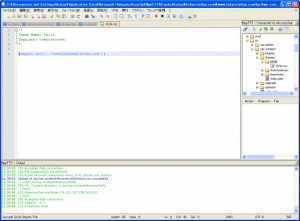
/* Theme Name: Child Template: twentyeleven */

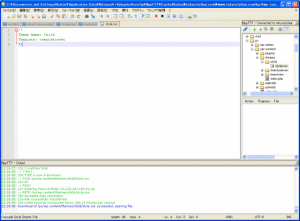
これだけだと、レイアウトが素のものになってしまうので、元テーマを参照するスクリプト文を挿入
/*
Theme Name: Child
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');

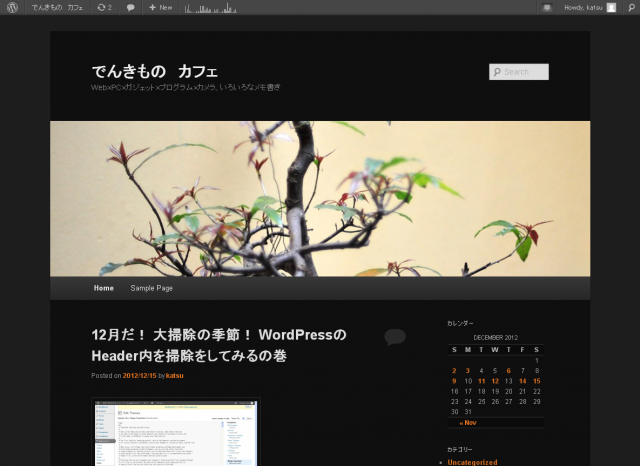
こちらの画面に
これは参照元が指定されていないバージョン
レイアウトが崩れています

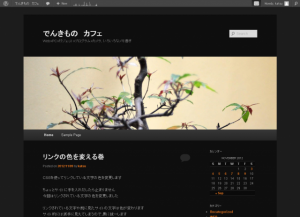
このままだと、トップの扉写真がランダムに表示されてしまいます
サイト設定で扉写真を前回のもに固定選択
どうもStyle.cssと必要なphpファイルをこのChildフォルダに入れれば、元テーマに反映されるみたい
簡単でした
PC
関連記事
-

-
POSTSのタイトルを一斉修正! WordPress Search Regexでタイトルを一括変換するの巻
WordPress Search Regexの修正は必要でしたが、一発で簡単にタイトルの修正
-

-
簡単にできた! WordPressの個別記事にサイドバーを表示させる巻
個別記事をホーム画面のようにサイドバーつきに変更します Wordpressでちょっと不
-

-
文字化け対策のWP Multibyte Patchをインストールするの巻
国内のWPホストだと、自動的にインストールされるWP Multibyte Patchをインス
-

-
静かな船出!WordPressのバージョンを3.5に上げてみるの巻
Wordpressのバージョンを上げてみましたが、大差ありませんでしたよ バージョンが
-

-
カレンダーで記事ポストの予定が立てれて便利! WordPress Editorial Calendar
WORDPREEの管理画面から、記事投稿の予定がカレンダーで見れて便利です 記事を一日
-

-
「あっという間に月25万PVをかせぐ人気ブログのつくり方―これだけやれば成功する50の方法」を3つに分析!
「あっという間に月25万PVをかせぐ人気ブログのつくり方―これだけやれば成功する50の方法」を3つに
-

-
WordPressのLightBoxが、おかしくなったので直してみたの巻
どうも一時期、プラグインのアップデートでプラグイン同士の齟齬が発生したようです ちょっ
-
Yahoo Japanのテキスト解析、日本語係り受け解析を使ってみた
先の記事でYahoo Japanのディベロッパーネットワークのテキスト解析の日本語形態素解析や日本語
-

-
簡単!WPのパンくずリストのプラグインBreadcrumb NavXTをインストールしてみたの巻
一言 インストールは簡単で、表記には、ちょっとしたコツが必要でした はじめに パンくず
-

-
アクセス低迷中! 重複するメタデータやタイトルタグの重複の改善なし
アクセス低迷中w 先日から報告しているウェブマスターツールの重複するメタデータ