簡単にできた! WordPressの個別記事にサイドバーを表示させる巻
公開日:
:
WEB
個別記事をホーム画面のようにサイドバーつきに変更します
WordPressでちょっと不満な点は個別記事にサイドバーがつかないこと
ナビゲーションの操作が悪くなってしまいますもんね
なら、つけてしまえ、と思い調べてみたら簡単でした
以前、子テーマを作りましたが、その子テーマに手を加えることで簡単に実現します
内容は
1)CSSを書き換えるて記事を左に寄せる
2)個別記事にサイドバーを表示させる
の2点です
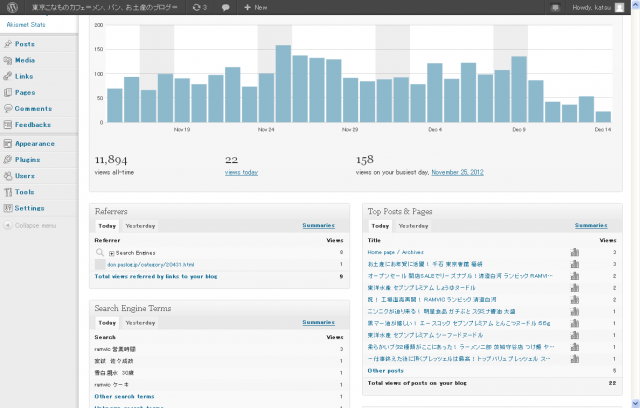
これが標準で表示される個別記事
センターに寄るのは良いのですが、サイドバーが表示されず、操作性に不満が
1)記事を左に寄せます
CSSを書き換え
/*
Theme Name: Child
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
/* Singular */
.singular #primary {
float: left;
margin: 0 -26.4% 0 0;
width: 100%;
}
.singular #content,
.left-sidebar.singular #content {
margin: 0 34% 0 2%;
width: 64%;
}
.singular .entry-header,
.singular .entry-content,
.singular footer.entry-meta,
.singular #comments-title {
margin: 0 auto;
width: 100%;
}
これで、記事が左に寄ります
2)個別記事(single.php)にサイドバーを表示させます
といっても、これを追加するだけなんですけどね
<?php get_sidebar(); ?>
<?php /** * The Template for displaying all single posts. * * @package WordPress * @subpackage Twenty_Eleven * @since Twenty Eleven 1.0 */ get_header(); ?> <div id="primary"> <div id="content" role="main"> <?php while ( have_posts() ) : the_post(); ?> <nav id="nav-single"> <h3 class="assistive-text"><?php _e( 'Post navigation', 'twentyeleven' ); ?></h3> <span class="nav-previous"><?php previous_post_link( '%link', __( '<span class="meta-nav">←</span> Previous', 'twentyeleven' ) ); ?></span> <span class="nav-next"><?php next_post_link( '%link', __( 'Next <span class="meta-nav">→</span>', 'twentyeleven' ) ); ?></span> </nav><!-- #nav-single --> <?php get_template_part( 'content', 'single' ); ?> <?php comments_template( '', true ); ?> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
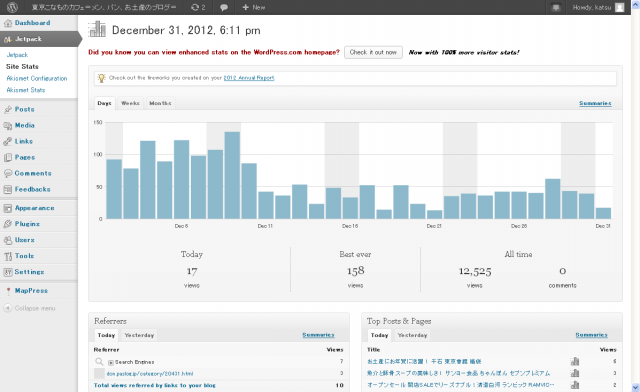
今度は右側にサイドバーが表示されました
こんなわけで、簡単に個別記事にサイドバーが表示されます
PC
関連記事
-

-
Googleウェブマスターツールから怒られない! サイトに含まれるWordPressのバージョンを消してみるの巻
Googleのウェブマスターツールは、いろいろな情報を提供してくれます そんな中にはサイト
-

-
スマホ画面でもLinkWithInのYou might also likeを変更するの巻
スマホ画面でもLinkWithInの「You might also like」を「関連する記事」に変
-

-
6人の人気ブロガーから判る月の更新回数!
6人の人気ブロガーから判る月の更新回数! 前回、「質より量」と言うことで、月の更新回数の目標を
-

-
簡単便利!Perlで住所チェックの巻
必要に迫られて、住所チェックのモジュールを探したものの、なかったので、作ってしまいましたよ
-

-
改善の見込みなし! アクセス数降下中
昨日は持ち直したものの、今日もアクセス降下中 135→86→42→35→53→22 22時
-

-
widget-titleを変える巻
CSSを修正して、WordpressのWidget部分の表現を整えます Wordpressのバ
-

-
LinkWithInのYou might also likeを変える巻
LinkWithInのYou might also likeを変える方法 WordPressの
-

-
簡単!WPのパンくずリストのプラグインBreadcrumb NavXTをインストールしてみたの巻
一言 インストールは簡単で、表記には、ちょっとしたコツが必要でした はじめに パンくず
-

-
改善しないなあ、どうしたもんでしょ! アクセス数低下
いろいろ手を打っているのですが、アクセス数の低下に歯止めがかかりません う~ん
-

-
WordPressの写真に白枠をつける巻
WORDPRESSの写真に白枠をつけてみました WORDPRESSのバージョンアップを繰り返し