
こんな人のために
・予約サイトで同じ文字入力を頻繁にする人
・サイトで同じ文字を何回も繰り返すことが必要な人
・早くサイトで文字入力を行いたい人
はじめに
サイトで同じ入力を何回も繰り返すことってありますよね。
予約サイトとかで。。。
そんな時、ブックマークレットを知っていれば、サイトの文字入力が自動化できます。
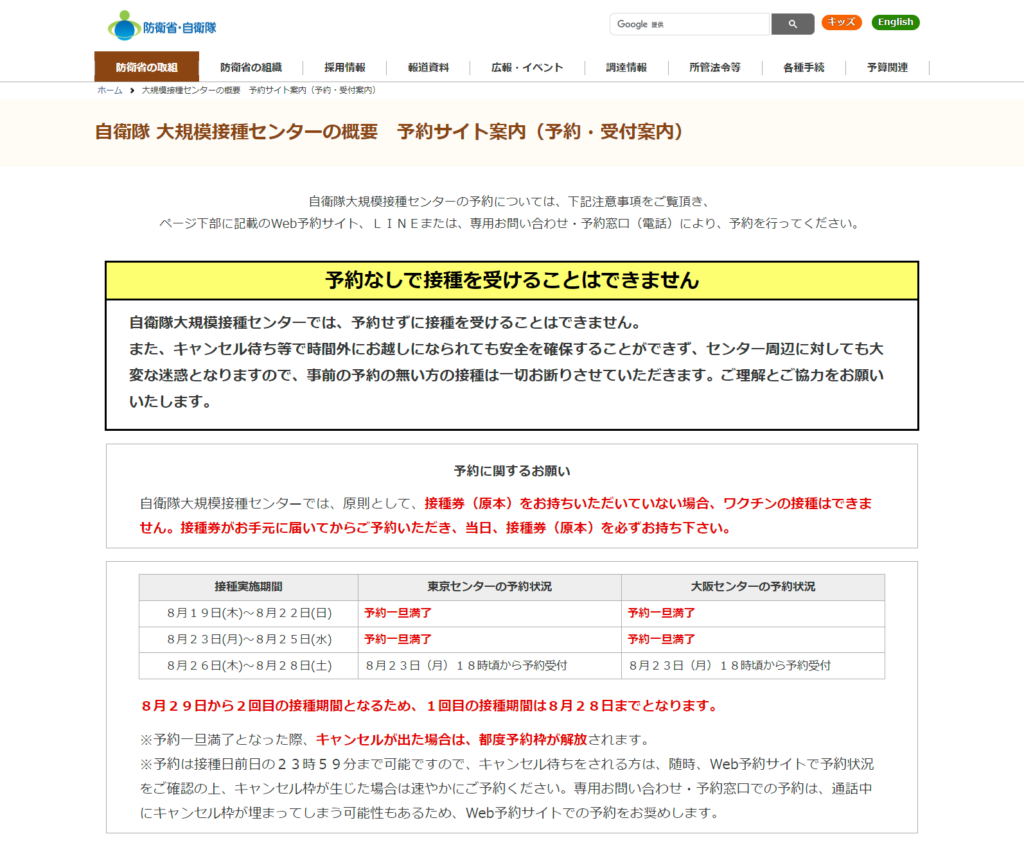
今回、ワクチンの予約サイトで実践です!
なかなか、予約できなくて。。。

コード
基本のコードは以下となります。
ご自身のデータで地域コード、券番号、誕生年月日をカスタマイズしてブックマークに保存してください。
(function(){document.getElementById("VisitnoAuthName").value="地域コード",document.getElementById("VisitnoAuthVisitno").value="券番号",document.getElementById("VisitnoAuthYear").value="誕生年",document.getElementById("VisitnoAuthMonthMonth").value="誕生月",document.getElementById("VisitnoAuthDayDay").value="誕生日";})();※対象は東京センターでの予約サイトです
※地域コード、券番号はワクチン接種案内に記載されている番号です
※誕生年は西暦で、誕生月、誕生日は2桁記入してください。例)1965(昭和40年)年4月5日→1965、04、05で記入
ブックマークレット化の進め方
もとになるコードはこちらのJavaScriptになります。
サイトの入力項目(IDで区別)に対して代入するものです。
document.getElementById('VisitnoAuthName').value='地域コード';
document.getElementById('VisitnoAuthVisitno').value='券番号';
document.getElementById('VisitnoAuthYear').value='誕生年';
document.getElementById('VisitnoAuthMonthMonth').value='誕生月';
document.getElementById('VisitnoAuthDayDay').value='誕生日';このコードのままだと動かないので、ブックマークレットにするには以下の手順となります。
- コードを1行にする
- ブックマークレットで動作するよう関数化する(文字を加える)
- ブックマークに保存する
コード1行化
ブックマークレットは1行にしなければいけないので下記のサイトで1行にします。
JSCompress – The JavaScript Compression Tool結果は以下となります。
document.getElementById("VisitnoAuthName").value="地域コード",document.getElementById("VisitnoAuthVisitno").value="券番号",document.getElementById("VisitnoAuthYear").value="誕生年",document.getElementById("VisitnoAuthMonthMonth").value="誕生月",document.getElementById("VisitnoAuthDayDay").value="誕生日";ブックマークレットの関数化
コードにしただけだと動作しないので、関数化します。
関数化と言っても下記の部分(波カッコの中)に上記の1行化したコードを埋め込みます。
(function(){ここに埋め込む})();最終形はこちら
(function(){document.getElementById("VisitnoAuthName").value="地域コード",document.getElementById("VisitnoAuthVisitno").value="券番号",document.getElementById("VisitnoAuthYear").value="誕生年",document.getElementById("VisitnoAuthMonthMonth").value="誕生月",document.getElementById("VisitnoAuthDayDay").value="誕生日";})();ブックマークに追加
ブラウザの新規ブックマークで追加し、「名前」に名称、「URL」にこのコードを追加して完成です。
動作させると

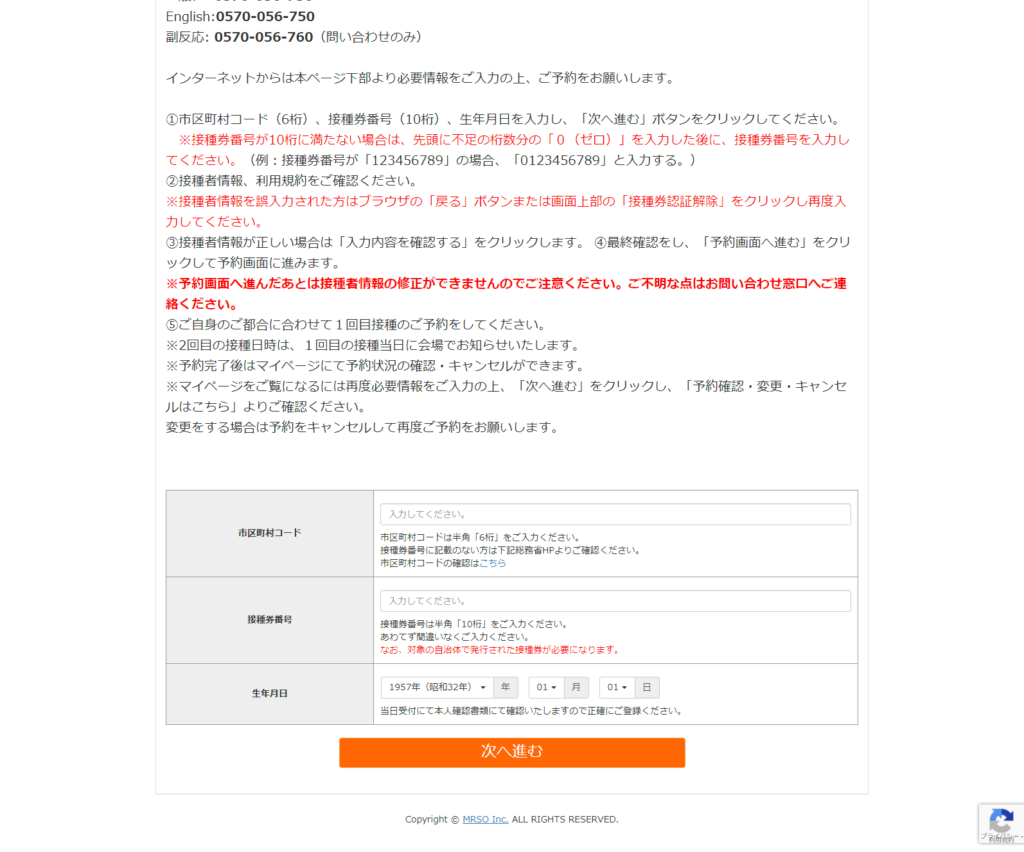
該当ページを表示させてブックマークレットを実行してください。

そうすると、地域コード、券番号の内容が変わり、ご自身のデータが入力されます。
一方、誕生年月日は変化なしです。
が、実際にはデータとして認識されているので、そのまま、「次へ進める」で進めます。

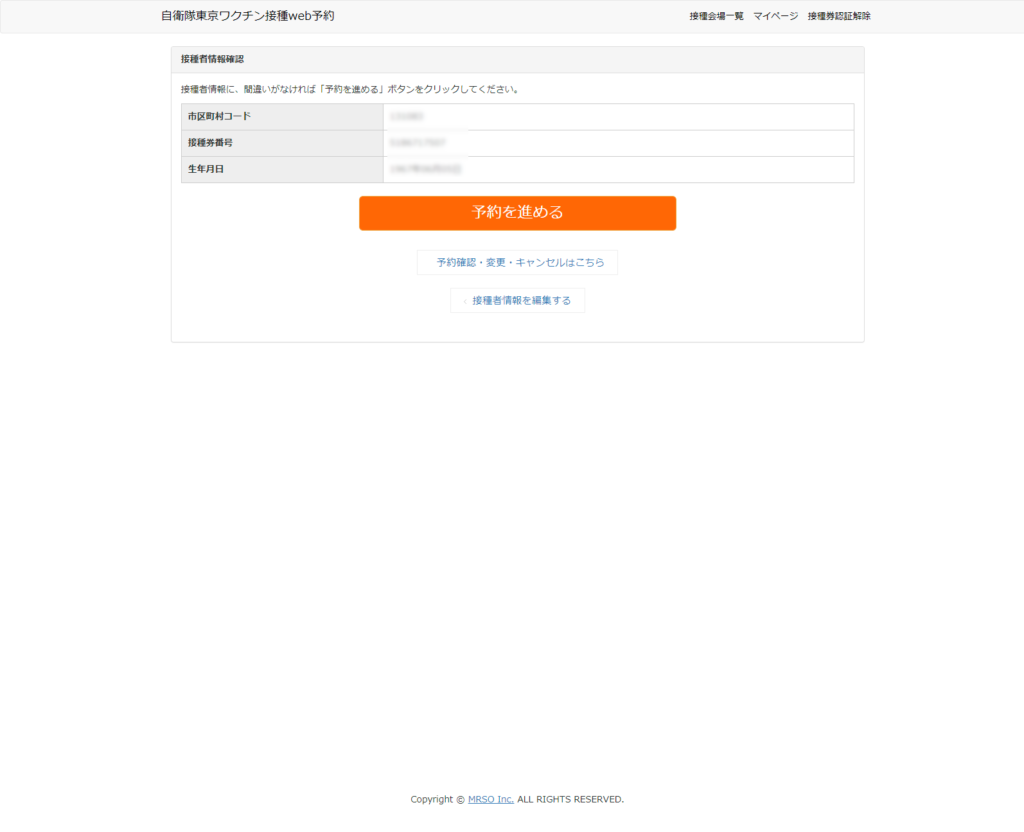
確認画面が出て成功です。

そのまま次へ進めると、予約検索画面に切り替わります。

まとめ
何回も入力するサイトでは自動化することで効率化が図られます。
これで予約サイトの空きスケジュール確認も便利になりました。
サイトの入力画面の各項目には名前やIDが割り振られています。
それに対して数値や文字を代入することで自動化が図られます。
他にも応用が効くので是非自動化を進めてください。



コメント